
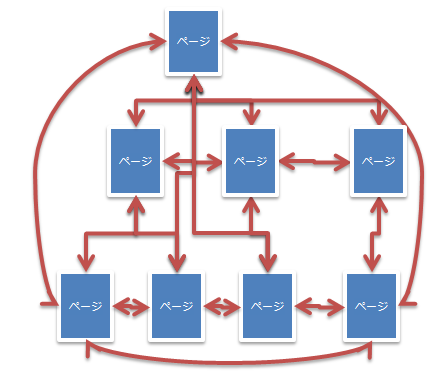
クロスリンク構造とは、検索エンジンが自由に巡回できるように多くのページ同士を相互にリンクさせることです。目的は、検索エンジンに、サイト全体のページをインデックスさせることです。検索エンジンは、リンクを辿ってページをインデックスするため、どこからでもサイト内を移動(リンク)できることが重要です。行き止まりページを作らないでください。どこからでもサイト内を移動・・・同一階層から同一階層、下層から上層へのリンクがあることが大切です。
クロスリンク構造のポイント
目次
1,別階層同士・別ディレクトリ同士のリンクがあること
2,関連性の高いコンテンツ同士を相互リンクすること
POINT1 別階層同士・別ディレクトリ同士のリンクがあること
各ページが、相互にリンクされることが重要です!
静的ページ:静的ページに対するリンクは、静的なリンクを確保し、動的ページに対しては主コンテンツへのテキストリンクを設置してください。
動的ページ:動的ページに対するリンクは、数量が多いため、関連ページやお勧めページ(レコメンド機能)へのリンクを設置してください。
※全ページへのリンクは「量的側面」から現実的に困難です。目安は最低でも各階層・ディレクトリに 5件程度ずつ確保されていることが理想です。
POINT2 「関連性の高いコンテンツ同士を相互リンクすること」
検索エンジンは、関連性の高いページからリンクを受けるとより評価が高まります。クロスリンク構造を考える際は、相互リンクをするように意識してください。
なぜ、関連性の高いページからのリンクが評価されるのか? それは人に置き換えて考えるとわかりやすくなります。 ”関連性の高い”とは簡単にいえば、詳しい人・専門家と考えてみてください。
病気にかかったときに医者の話を聞きますか? 素人の診断を信用しますか? おそらく医者の話を聞くはずです。 知らない人に紹介されるよりもその道の専門家の紹介を受ける(リンクをはられる)ほうがはるかに
信頼性が上がるはずです。
このように関連性の高いページからのリンクは内部・外部ともに評価される傾向があります。
クロスリンク構造:動的サイトの具体的な実装事例
動的サイトのおすすめクロスリンクのパターンをご紹介いたします。動的ページはデータベースのキーを利用してレコメンドを表示することで、比較的容易にクロスリンクすることができます。
レコメンドリンクやランキングリンクはユーザービリティ向上につながり、売上向上にもつながりますのでおすすめです。
補足 「設置箇所による加点評価の違い」
同じ内部リンクでも設置箇所によってGoogleは評価を変えます。ヘッダー・フッター、サイドバーなど、共通部分からのリンクは設置がしやすいため、加点評価が低くなります。
Google特許:ページの意味的に異なる部分
Googleは特許でページの異なる部分をブロックごとに把握し、重みづけを行っています。
そのため、ヘッダーやサイドバーのリンクなどは、ユニークな箇所ではないため、ユニークな部分よりも評価がさがります。
すべてのページを同じようにリンクを設置するのではなく、ヘッダー・フッター以外は、各ディレクトリごとにユニークな場所にリンクを作っていきましょう。
クロスリンク構造:良い例
◎良い例「各階層・ディレクトリへ相互にリンクされています。」
価格.com http://kakaku.com/item/J0000013352/
クロスリンク構造:悪い例
◎悪い例「別階層・同ディレクトリへ相互がされておりません。」
ビックカメラ
http://www.biccamera.com/bc/disp/CSfGoodsPage_001.jsp?GOODS_NO=2016637
別ディレクトリへリンク導線がありません。
まとめ
1,別階層同士・別ディレクトリ同士のリンクがあること 2,関連性の高いコンテンツ同士を相互リンクすること
に気をつけて、リンク構造を強化してみてください。