スマホ版SEO対策前に最低限おこなうべきこと
基本的に検索エンジンは、スマートフォンサイトとパソコンサイトをバラバラに認識しています。
何も設定をしていないとミラーページとして認識され、せっかくスマホサイトを作っていてみ評価されることはありません。
検索エンジンにスマホサイトと認識してもらうには適切にデバイス(ユーザーエージェント)ごとに正しく設定する必要があります。 Googleがサポートしているスマートフォン用ページの設定方法は以下の3つ。それぞれ設定方法が異なりますので、現状に合わせて、対策を行ってください。
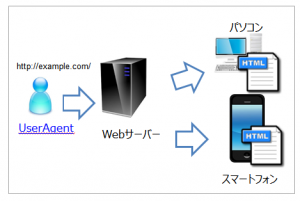
- 1 同一URL・同一html(レスポンシブデザイン)
- 2 同一URL・異なるhtml
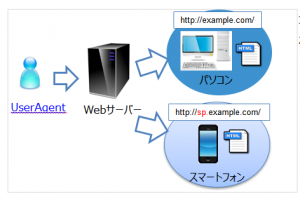
- 3 URL・htmlも異なる
1 同一URL・同一html(レスポンシブデザイン)
まったく同じHTMLですが、CSS3を使用してスマートフォンとパソコンを見た目だけ切り分ける方法です。

メリット
・1ソースで管理できるため、小規模の改善であればすぐに行いやすい。
・URL一本化できるのでSEO効果が高い
デメリット
・サイトの大幅な改修が必要
・サイトコーディングに高度な技術が必要
2 同一URL・異なるhtml
同じURLにあった際にユーザーエージェントを判別して、各デバイスごとに異なるHTMLとCSSが表示される方法。

メリット
・サーバー一括で管理できる
・デバイスに合わせたデザイン・レイアウト・情報発信が可能
・URL一本化できるのでSEO効果が高い
デメリット
・開発段階から構築が必要
・デバイスごとに更新する手間がかかる
3 URL・htmlも異なる
ユーザーエージェントを判別して、各デバイスごとに異なるページを表示するパターン。後付で着手しやすいため、ほとんどの企業がこのパターン。ただし、タグづけが正しくできていないところも多い。

メリット
・あとからでも制作としては比較的取り組みやすい
・デバイスに合わせたデザイン・レイアウト・情報発信が可能
デメリット
・URLが複数になるので、SEO効果が下がる
・ページごとのタグの設定が大変
3 URL・htmlも異なる場合の正しいタグづけ方法
ユーザーエージェントを判別して、各デバイスごとに異なるページを表示するパターンの一番の問題点は、しっかりとタグづけを行っていないとミラーページとして認識されてしまう点です。タグで関連づけを行っていない場合、ほぼ同一ソースのページと判断されて評価が下がります。タグで関連づけることをアノテーションといいます。アノテーションをページごとに対応が必須です。アノテーションの設定方法は以下になります。
PC側
canonicalとアノテーションタグを<head>内に埋め込む <link rel=”canonical” href=”http://www.example.com/“> <link href=“http://sp.example.com/” rel=”alternate” type=”text/html” media=”only screen and (max-width: 640px)“>
SP側
canonicalとアノテーションタグを<head>内に埋め込む
<link rel=”canonical” href=”http://www.example.com/”>
以上、対策に乗り出す前にまずはご自身のスマホサイトの設定状況をチェックしてみてください。



この記事へのコメントはありません。