スマホ版 アルゴリズム導入前に確認したい7つのポイント
☑【1】 スマートフォン用ページができているか
目次
- テキストが小さすぎないか
- モバイル用ビューポートが設定されているか
- タップ要素同士が近すぎない
☑【2】 再生できないコンテンツがないか
Flashやスマートフォンでは再生できない動画形式などを使用していないか、判断基準になります。
【1】、【2】の確認方法
確認方法1 モバイルフレンドリーテストツール
https://www.google.com/webmasters/tools/mobile-friendly/
Googleが提供しているモバイルフレンドリーテストツールで問題のある項目を確認することができます。
私のブログレスポンシブデザインなので、問題ありません。NGの場合は図のように表示されます。
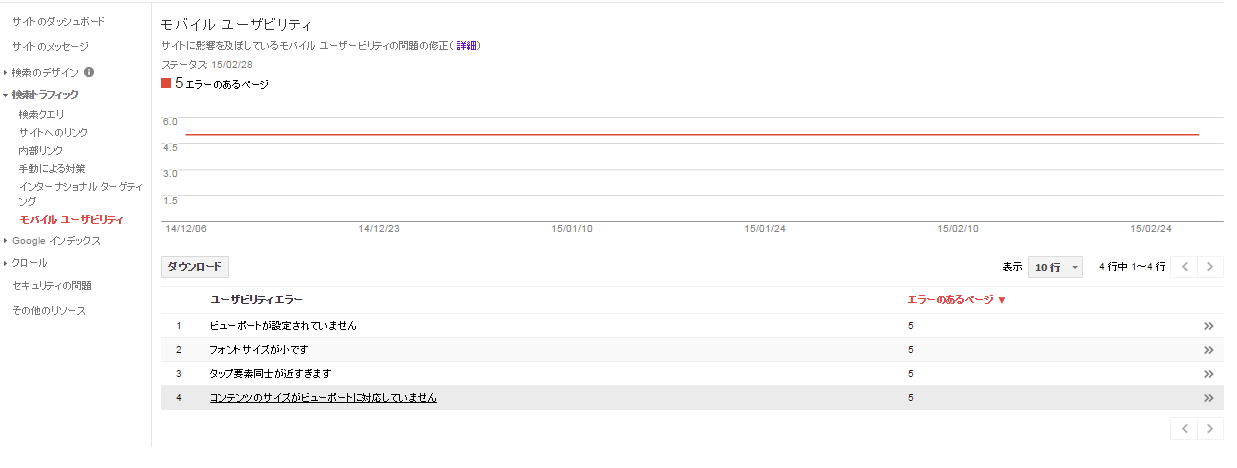
確認方法2 Webマスターツール
https://www.google.com/webmasters/tools/

WEBマスタツールに登録されている方はぜひ、チェックしてください。どのページがスマホ化できていないか、項目ごとに把握することができます。
☑【3】 サイトのクロール速度は最適か?
スマホサイトが速やかに読み込まれるようにすることが非常に重要です。コンテンツが表示されるまでに長い時間がかかると、ユーザーの不満が増すおそれがあるため、サイトの表示速度をGoogleは重要視しています。
ここで大事なことは、今のところPCサイト・スマホサイト両方のクロール時間が基準になっていることです。
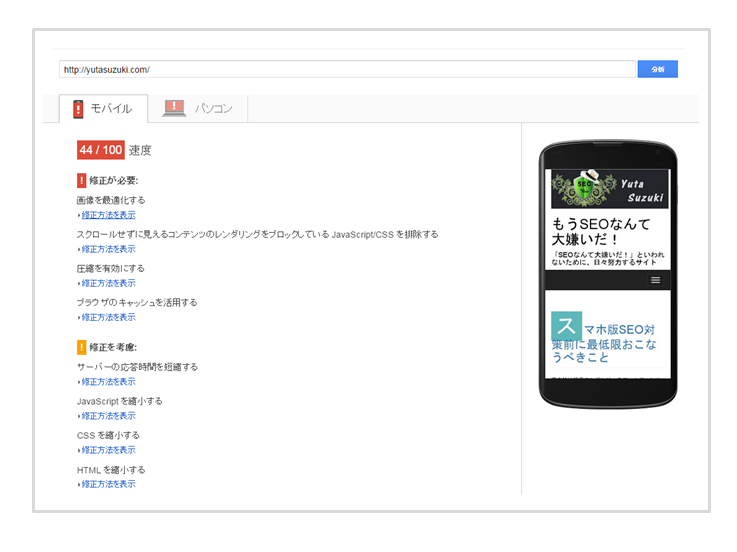
確認方法 Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
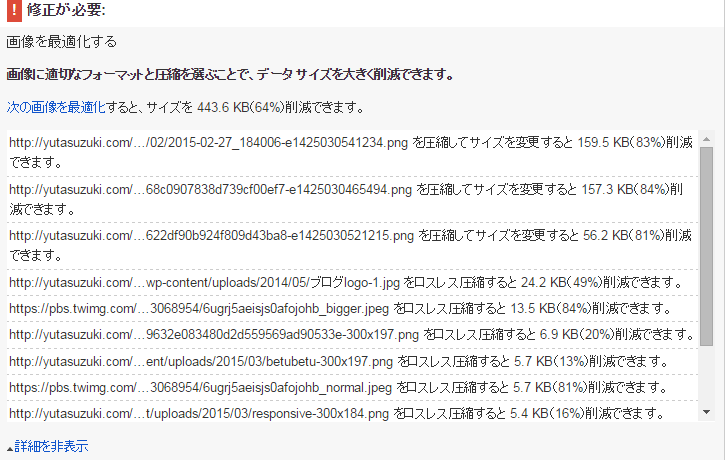
問題の箇所がのURL一覧で確認ができ、修正のヒントになります。
☑【4】 JavaScript、CSS、画像ファイルをブロックしている
基本的にはありえないと思いますが、Googleがわざわざ記載しているぐらいなので、可能性としてはあるのかと思い、
記載しておきました(笑)
サイトで使用しているJavaScript、CSS、画像ファイルについて、常に Googlebot からのアクセスを許可してください。これらのファイルのクロールを、robots.txt ファイルで禁止している場合、コンテンツのレンダリングとインデックス作成を行うGoogleのアルゴリズムの動作に直接悪影響を及ぼし、結果としてランキングが最適化されなくなる可能性があります。
☑【5】 モバイル端末でのみ404エラーが発生
パソコンでアクセスすると問題なく表示されているのに、モバイル端末でアクセスするとエラーになるサイトがあります。どちらもただしく表示されるようにしましょう。
☑【6】 間違ったリダイレクトをかけている

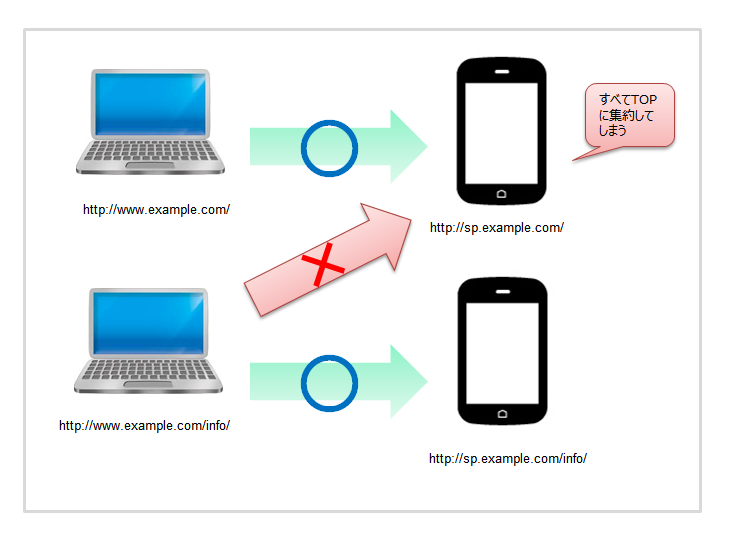
パソコン用ページに対応するページがスマートフォンサイトに存在するにもかかわらず、どの URL からでもモバイルサイトのトップページにリダイレクトするようにパソコン用サイトのサーバーが設定しないでください。各ページ対となるようにサーバーの設定をしてください。
☑【7】 不適切な相互リンク
ウェブサイトでは、モバイル向けのページからパソコン向けのページにリンクを設定したり、逆にパソコン向けのページからモバイル向けのページにリンクを設定したりすることがよくあります。このとき陥りがちなミスは、【6】同様にTOPページにリンクを設定してしまうことです。各ページ対となるようにサーバーの設定をしてください。アノテーションをする際も気をつけてください。






この記事へのコメントはありません。